«Нужно бежать со всех ног, чтобы только оставаться на месте, а чтобы куда-то попасть, надо бежать как минимум вдвое быстрее».
Цитата из книги «Приключение Алисы в стране Чудес».Льюис Кэрролл, сам того не зная, описал в своей фразе все современные технологии — и CSS не стал исключением. С каждым обновлением в мире фронтенда появляются новые правила, которые как упрощают, так и усложняют язык стилей.
Привет, я — Ваня, фронтенд-разработчик. В материале поделюсь новыми фичами в CSS. В детали правил вдаваться не буду, расскажу о поддержке и покажу примеры, в которых они могут пригодиться.
Container queries
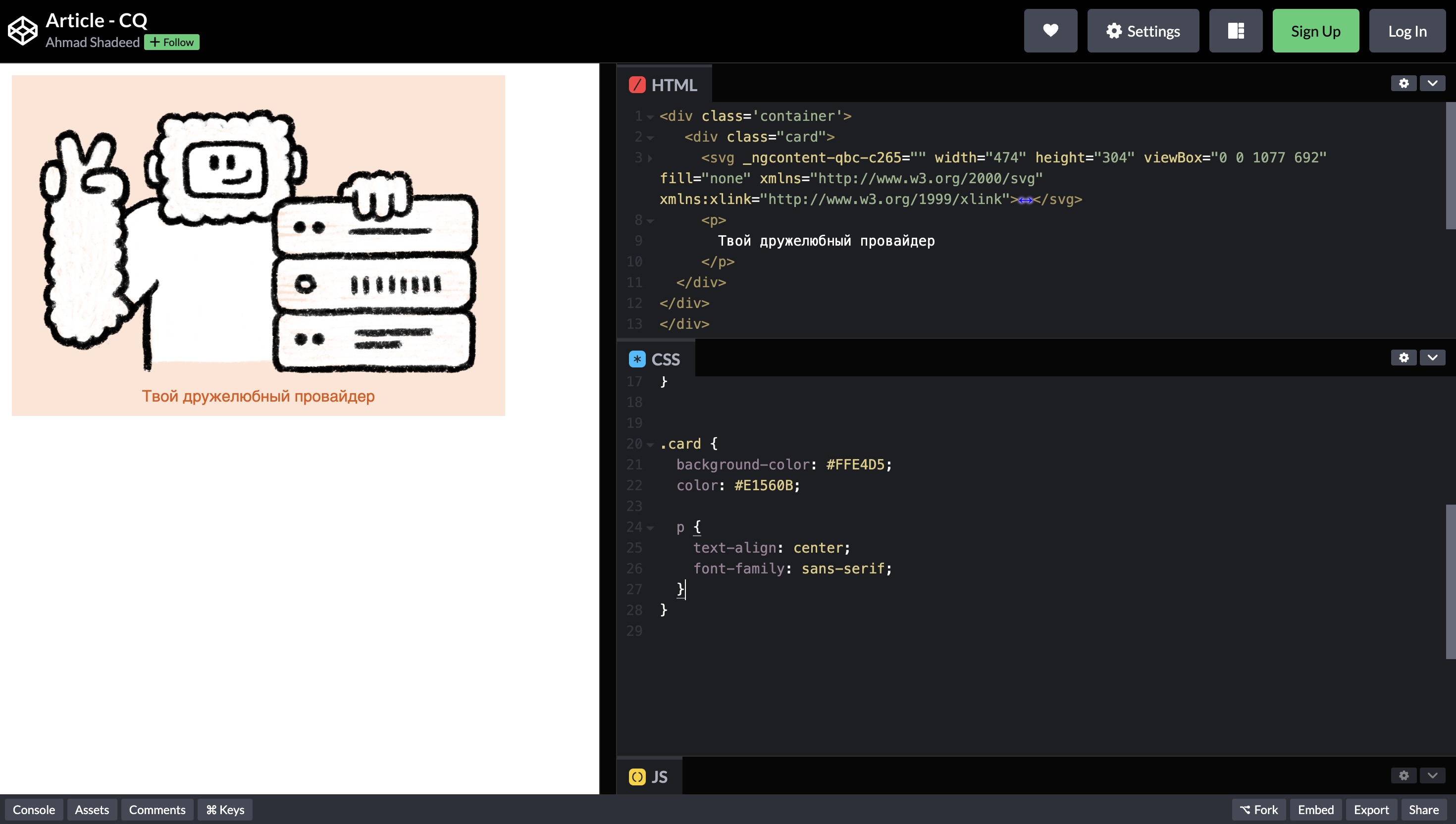
Это мега-полезная штука, которая усиливает контроль над адаптивным контентом. Подойдет для различных карточек, сайдбаров, пагинаций и других элементов, зависящих от размера родителя. Можешь смело использовать ее в своих проектах — поддержка Chrome, Safari, Firefox, Opera и Edge обеспечена.

Вот так это будет выглядеть в браузере
Псевдоселектор `:has
Если ты сталкивались с проблемой стилизации родительских компонентов, присмотрись к псевдоселектору :has — он с легкостью решает эту проблему. К примеру, задает ширину картинки в родителе и стилизует элемент label, даже если внутренний чекбокс уже выбран. Особенно радует поддержка: все популярные браузеры умеют обрабатывать этот синтаксис.

Вложенность
Еще одна полезная фича в пользу нативного CSS — вложенность. Она уменьшает повторение селекторов и работает с неограниченной глубиной. Но если ей злоупотреблять, то делает код менее читаемым. Пока поддержка браузеров составляет около 81%, кроме IE6, но это не мешает пользоваться ею.

Scroll driving-animation
Если предыдущие нововведения пользовались хорошей поддержкой браузеров, то у этой фичи с ними серьезные проблемы. Только последние версии Chrome умеют «переваривать» такое поведение. Зато посмотрите, как красиво выглядит эффект параллакса. Когда поддержка браузеров достигнет около 90% — будет просто разрыв.
Оставляю полезные ссылки для более глубокого изучения темы.

Cascade layers
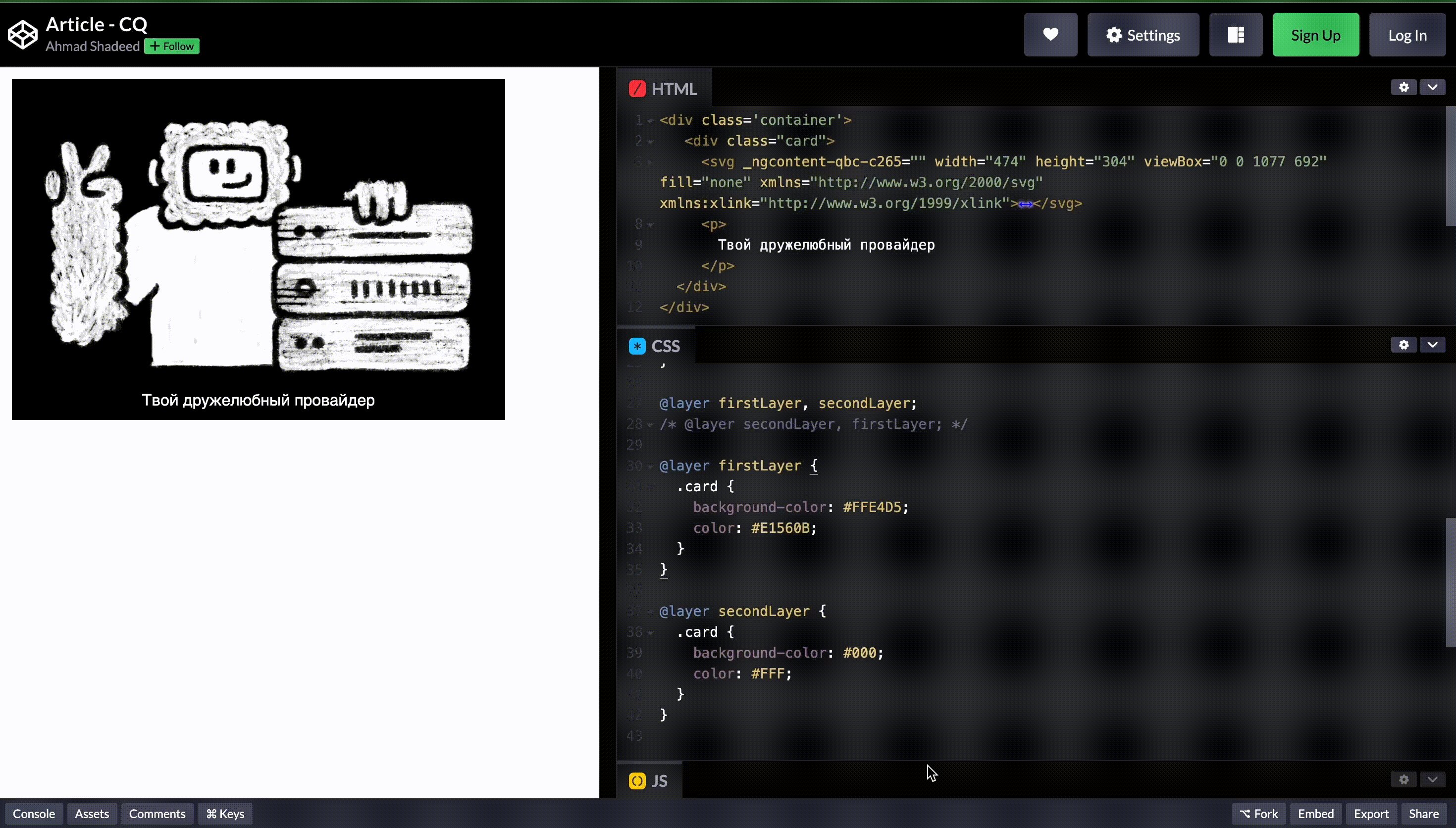
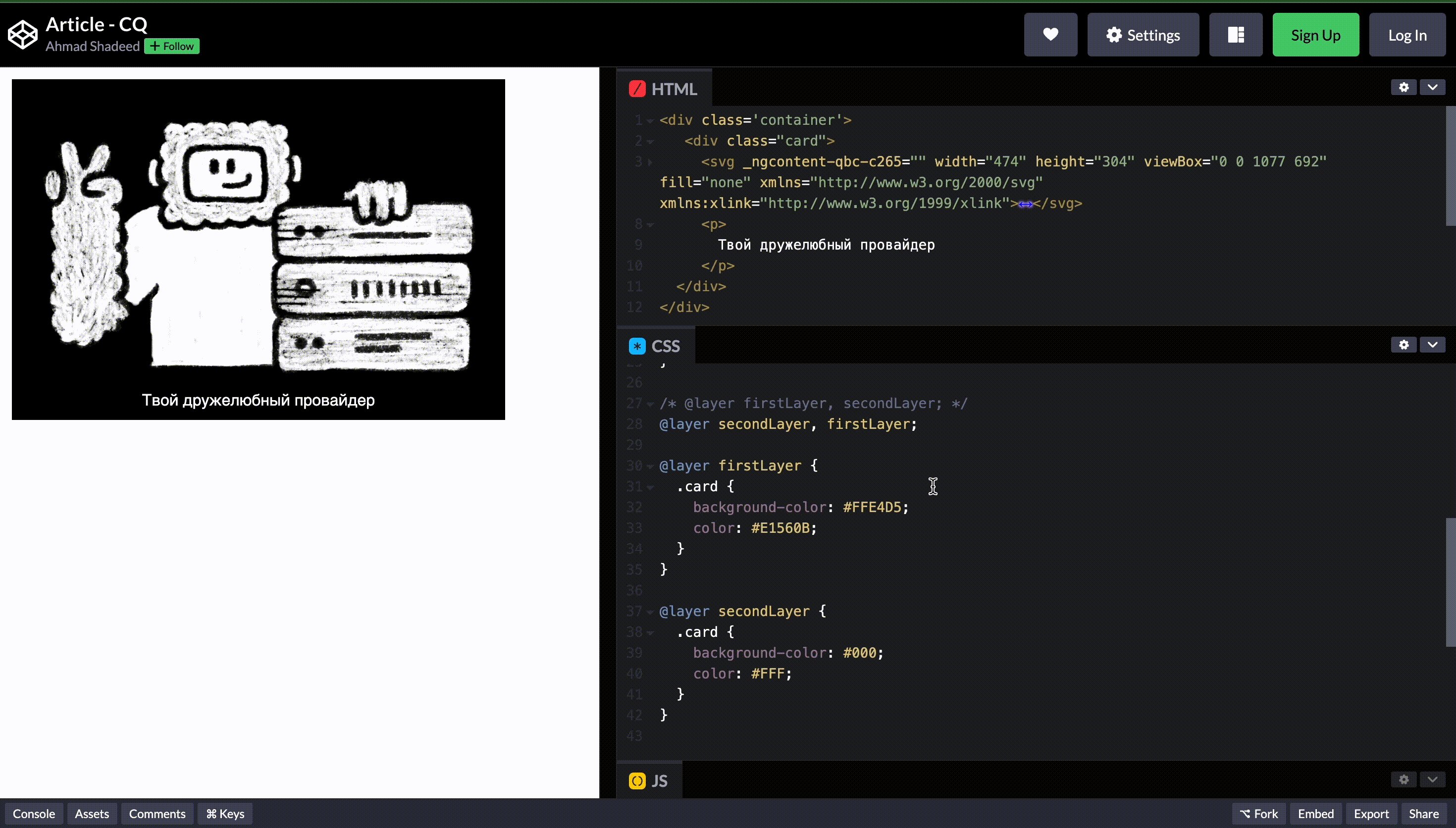
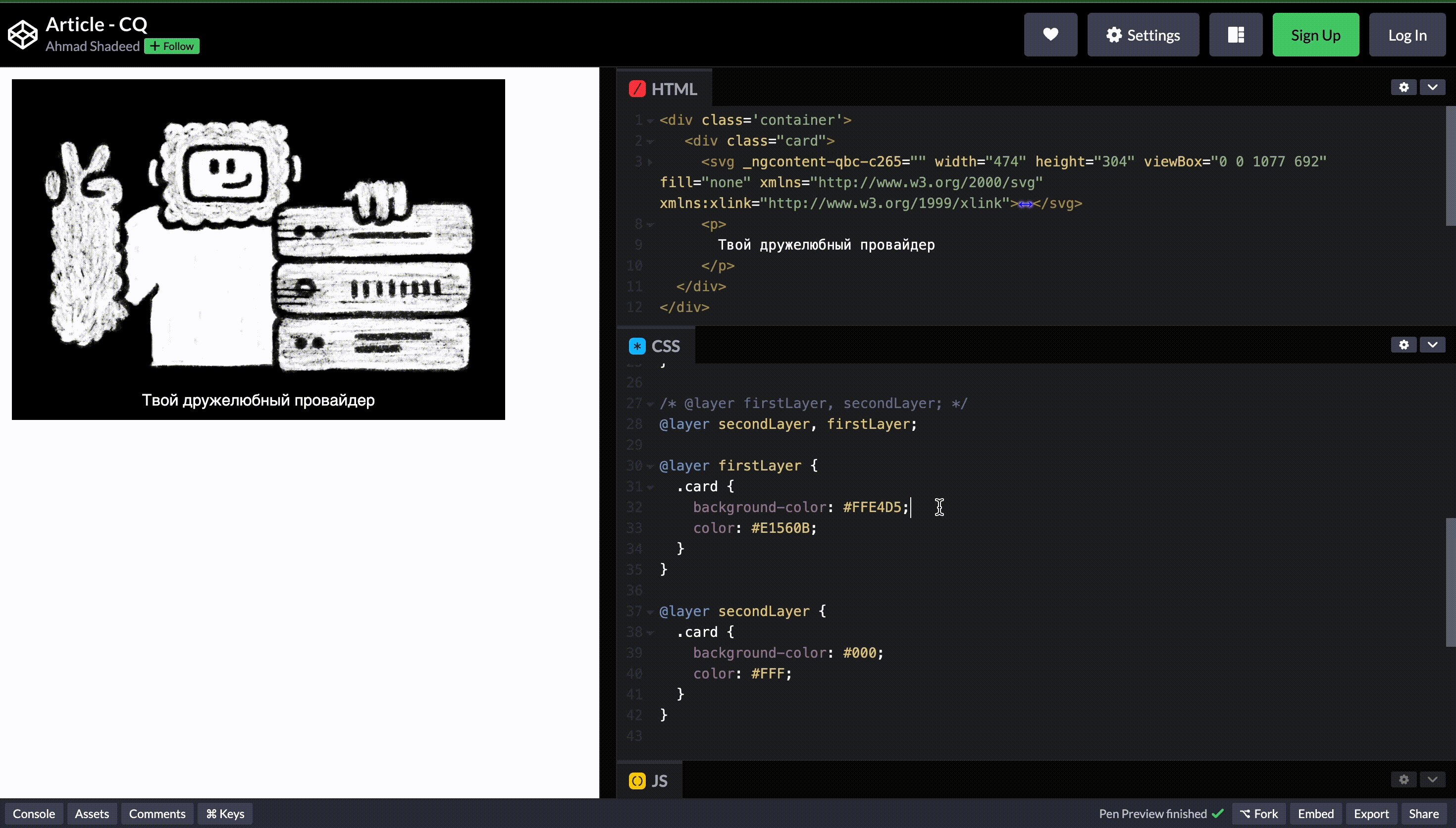
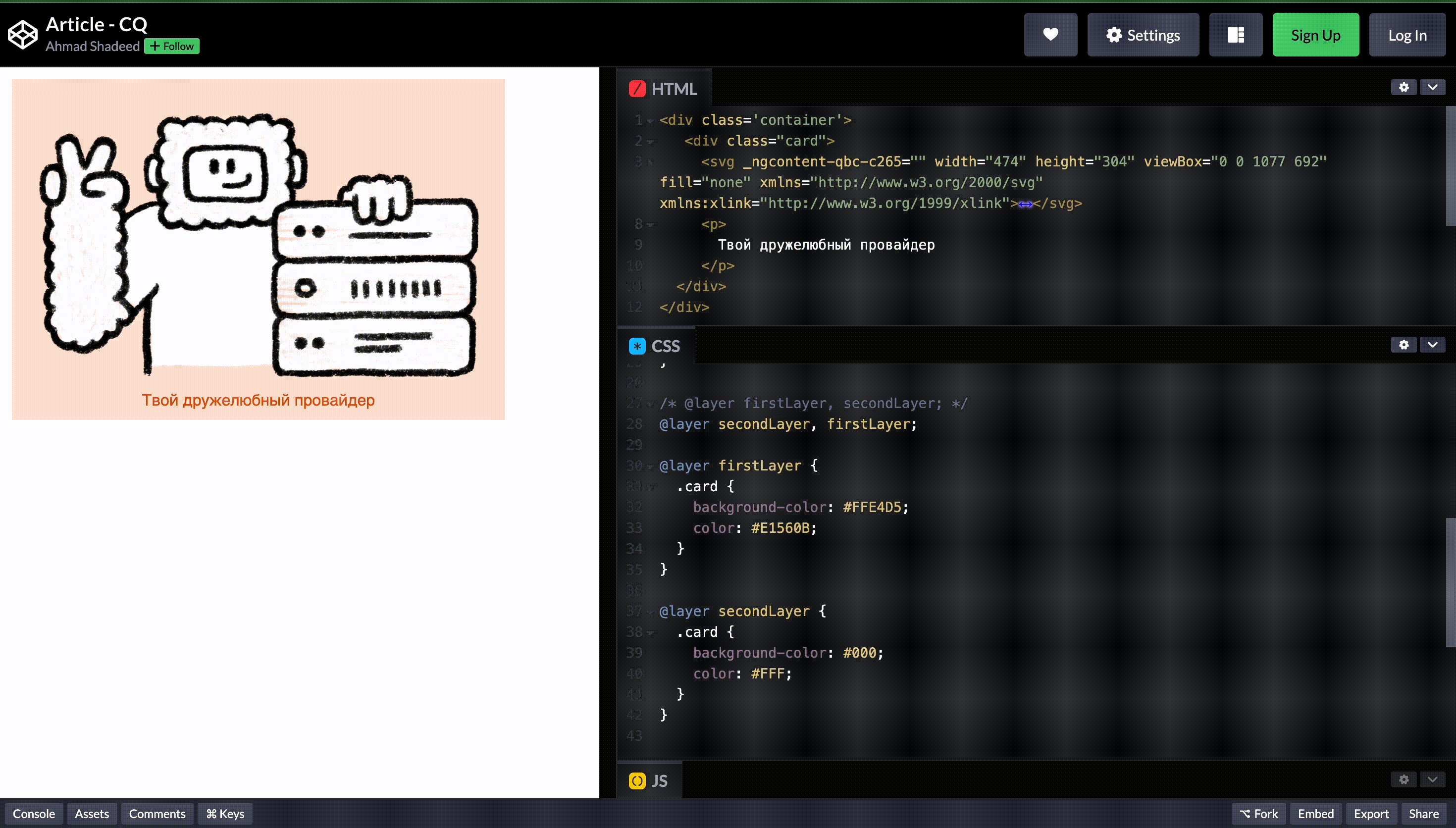
Каскадные таблицы стилей стали еще более каскадными — это ли не замечательная новость! Теперь можно намного проще управлять последовательностью стилей в ваших проектах. Мегаполезны при подключении библиотек, либо при разработке собственной дизайн-системы.
Йети был бы не Йети, если не сказал бы о другой стороне этого пункта. Любая точная настройка требует глубоких знаний и повышенного внимания, поэтому придется хорошенько понять тонкости каскадных слоев. 9 из 10 браузеров могут похвастаться поддержкой.

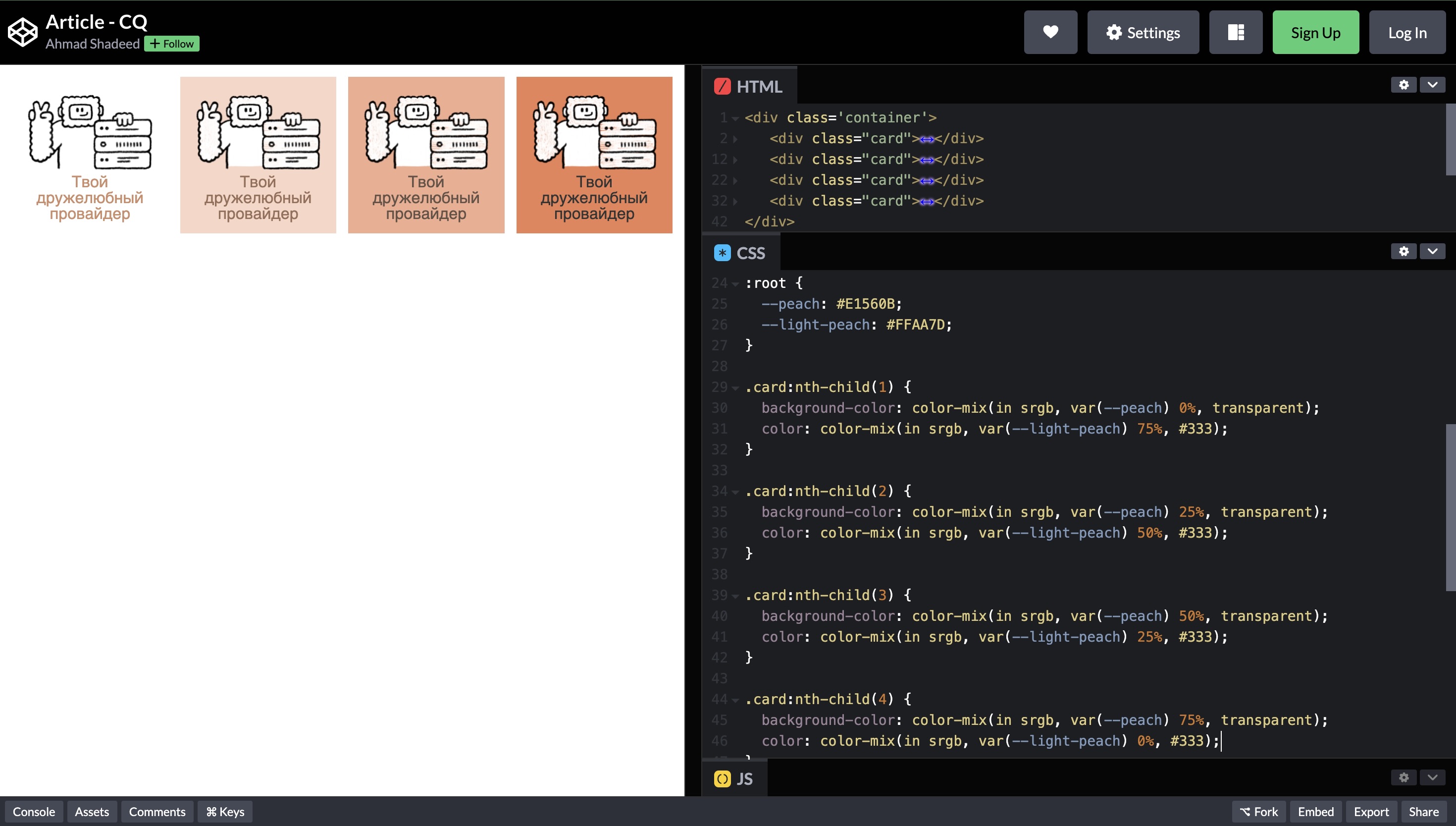
color-mix()
Приятное нововведение, которое помогает смешивать цвета. Пригодится, если тебе нужно экстренно поменять главный цвет в дизайн-системе. При условии, что все остальное подвязано на нем. Насчет поддержки браузерами: все в ажуре!

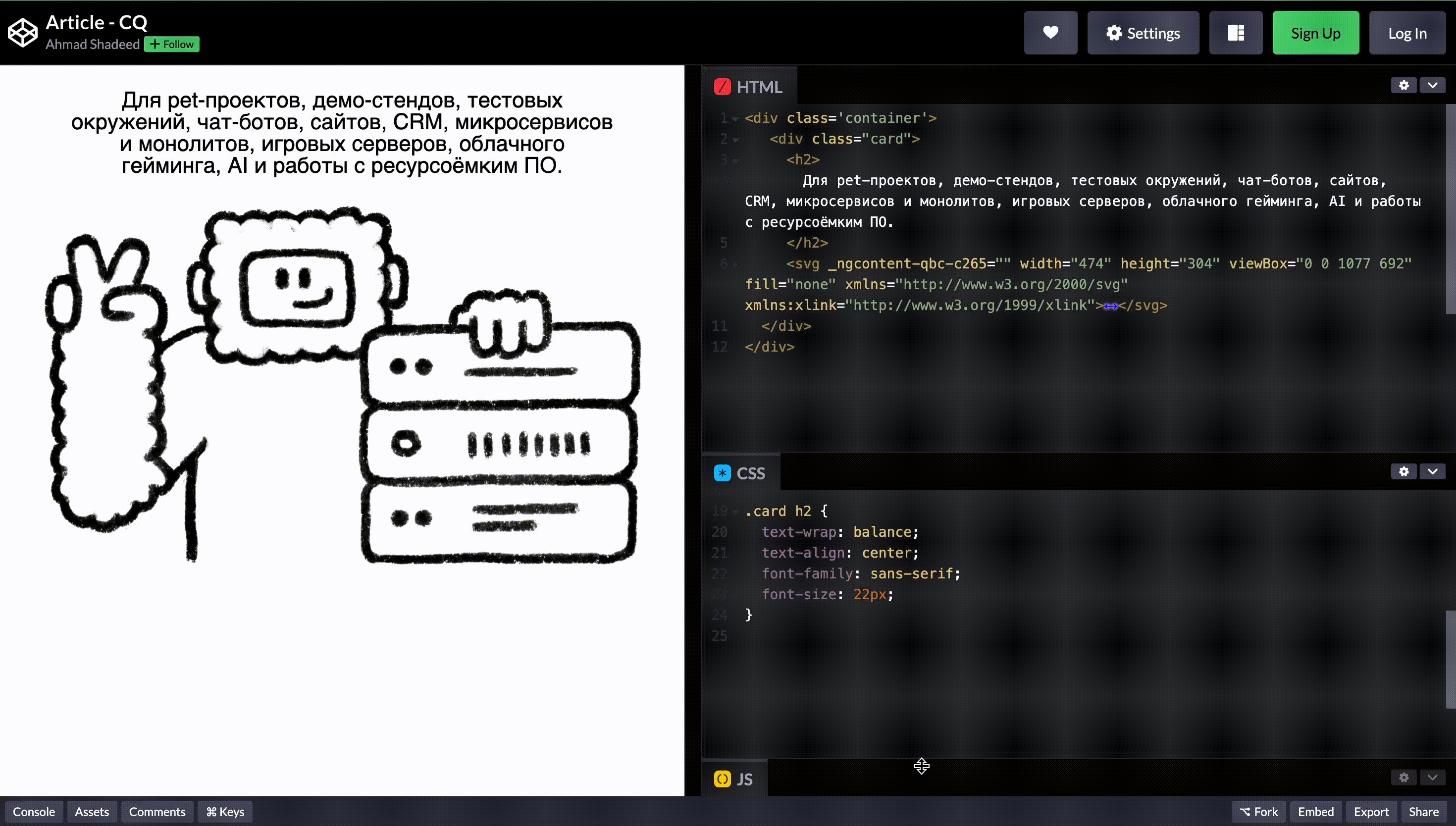
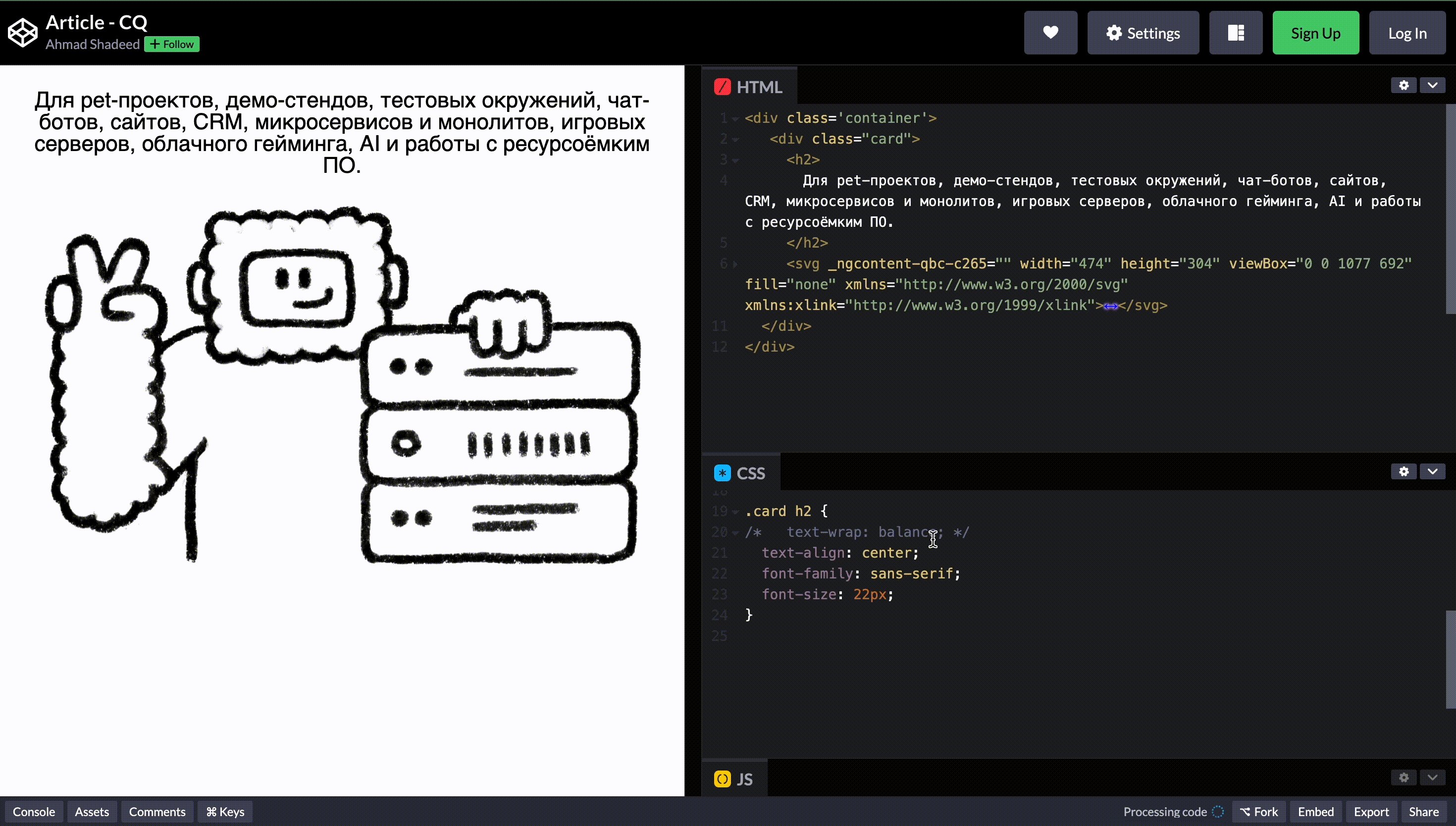
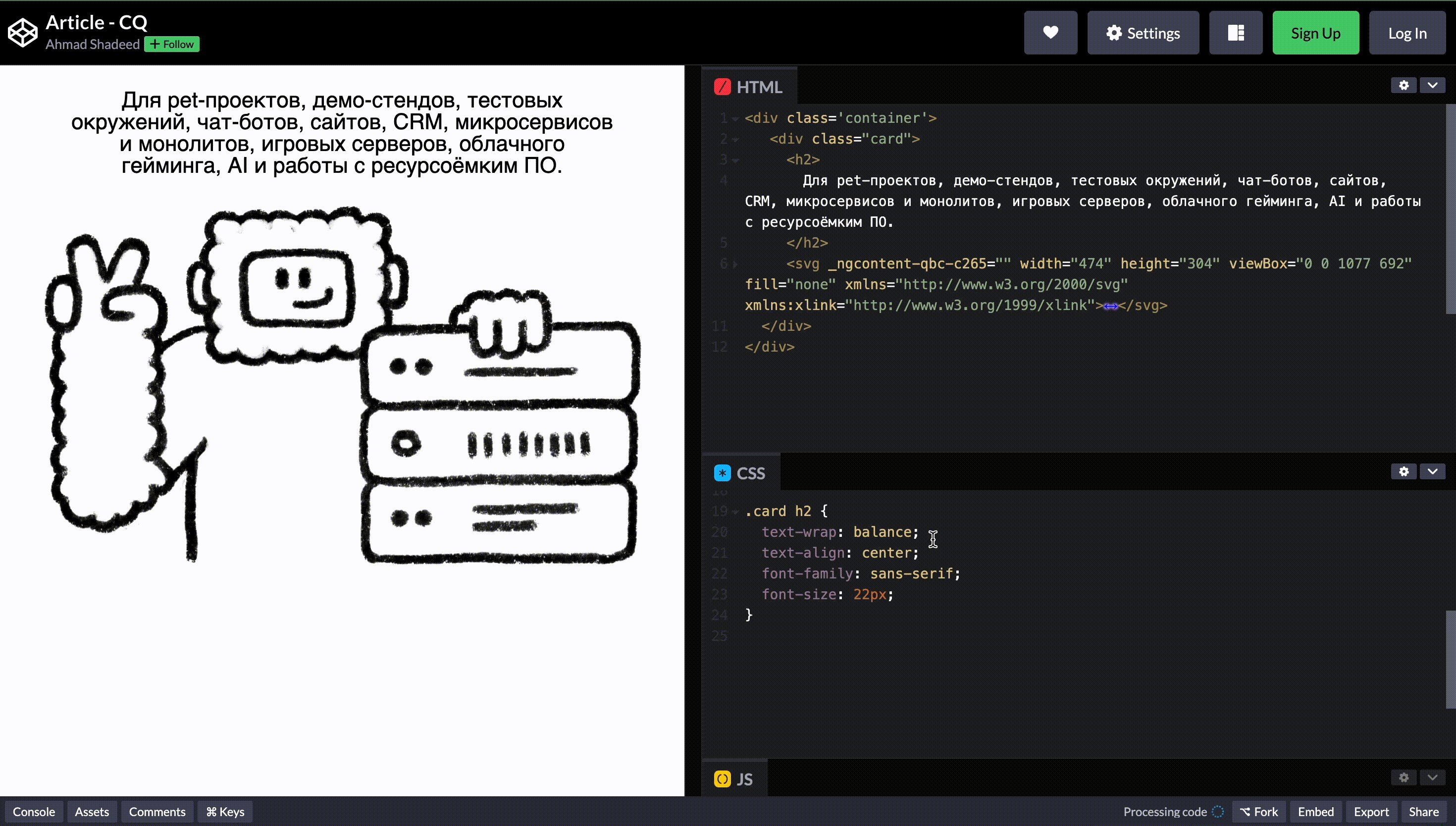
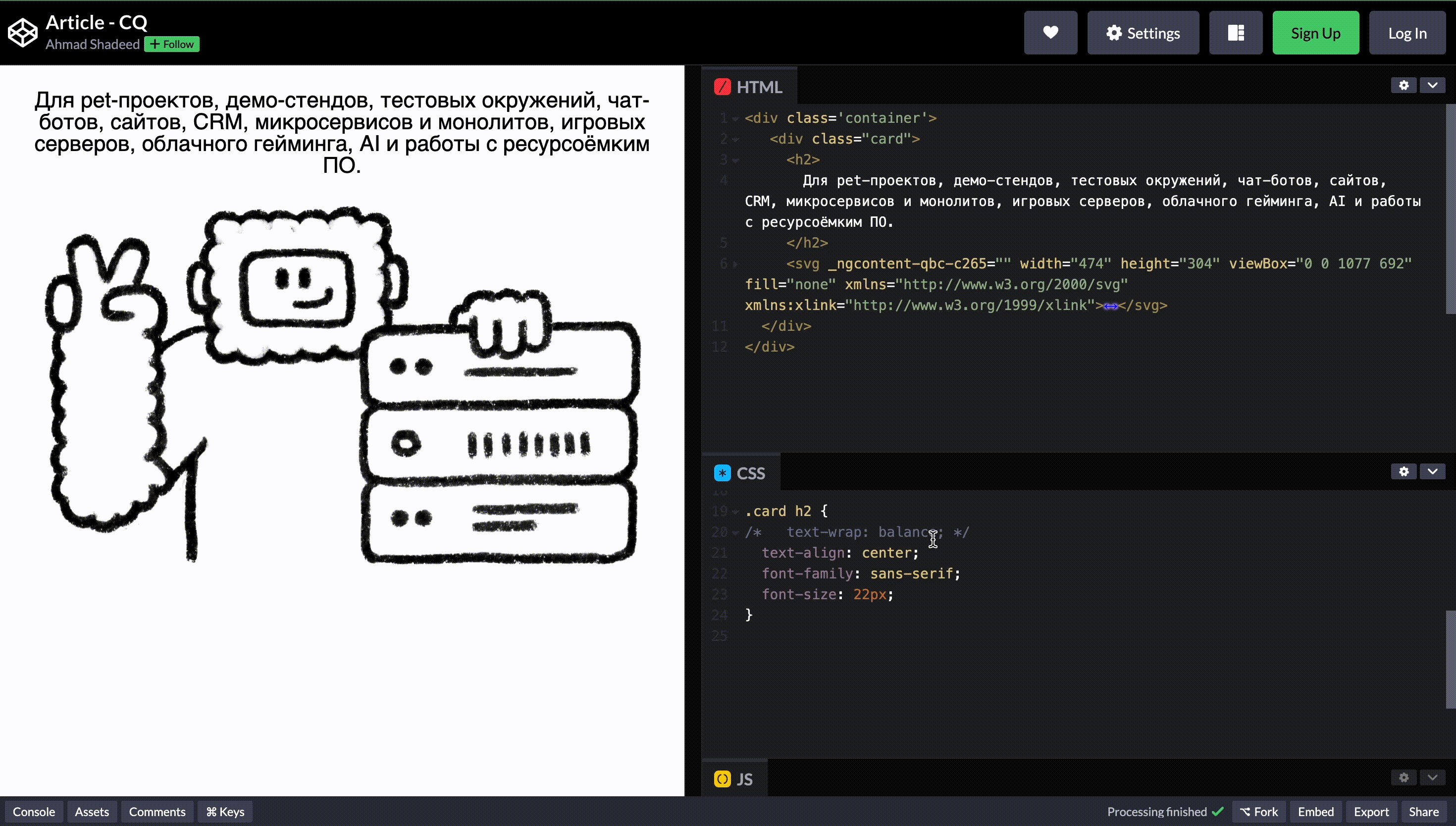
text-wrapping: balance
Ну и последнее правило на сегодня. Дизайнеры и верстальщики в восторге: им больше не нужно использовать <br> в заголовках. Функция простецкая, поддержка — могла быть и лучше. Но даже если браузер не сможет ее обработать, у пользователя ничего не изменится, можешь смело использовать.

А где всю эту красоту развернуть?
Когда ты вдоволь наиграешься со стилями, шрифтами и цветами, перед тобой может встать животрепещущий вопрос из заголовка. Ну, тут все просто!
Как видишь, Йети не просто так подготовил текст. В Vscale можно развернуть свой проект и показать всему миру, как ловко ты верстаешь. Виртуалка для твоего сайта обойдется по цене чашки кофе или банки энергетика — смотря, что тебе нравится больше. И это цена за месяц!
В общем, лучше один раз увидеть самостоятельно, чем тысячу раз прочитать об этом в блоге. Увидимся в панели управления. :)