В этой статье мы подробно рассмотрим, как создать образ своего сервера в TimeWeb cloud, перенести его на Vscale и подготовить для работы на новом хостинге. Переезд на новый хостинг может показаться сложным и трудоемким процессом, но с помощью этого руководства ты сможешь сделать это быстро и без лишних хлопот.
Мы разберем все шаги, начиная с создания образа сервера в TimeWeb cloud, и заканчивая его успешным развертыванием на Vscale. В результате ты получишь четкую пошаговую инструкцию, которая поможет тебе перенести все свои проекты с минимальными усилиями и избежать возможных проблем в процессе миграции.
Внимание: Процесс миграции может занять некоторое время и требует тщательного выполнения всех шагов. Убедись, что у тебя есть доступ ко всем необходимым ресурсам и обязательно сделай резервные копии данных перед началом переноса.
Создание и выгрузка образа из Timeweb
Перейдите в панель управления Timeweb по ссылке и выберите сервер, который хотите перенести.

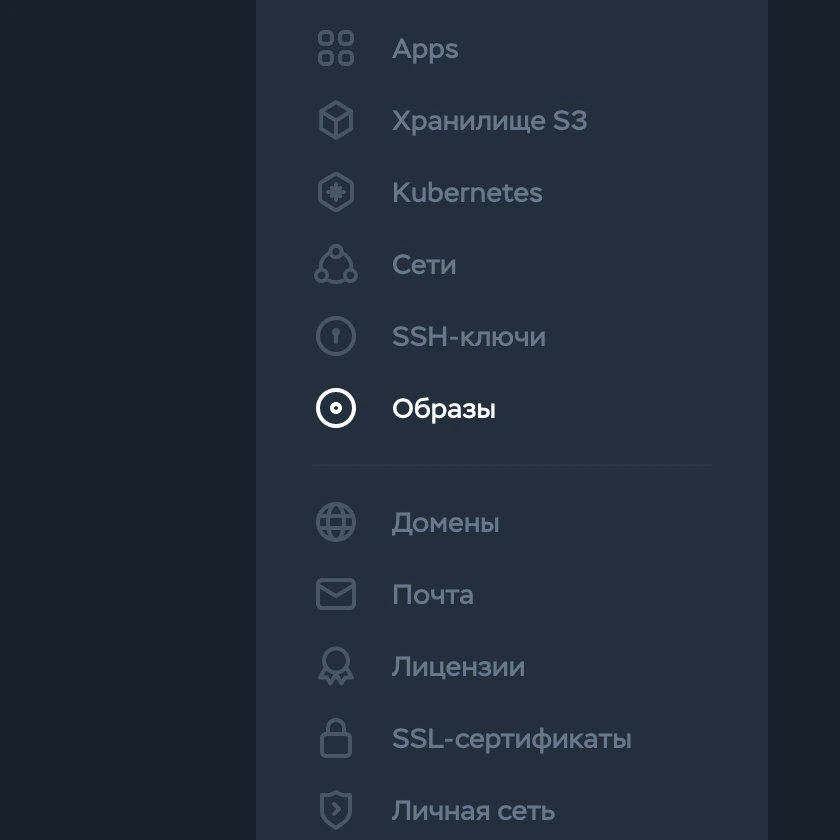
В карточке сервера перейдите в меню "Образы".

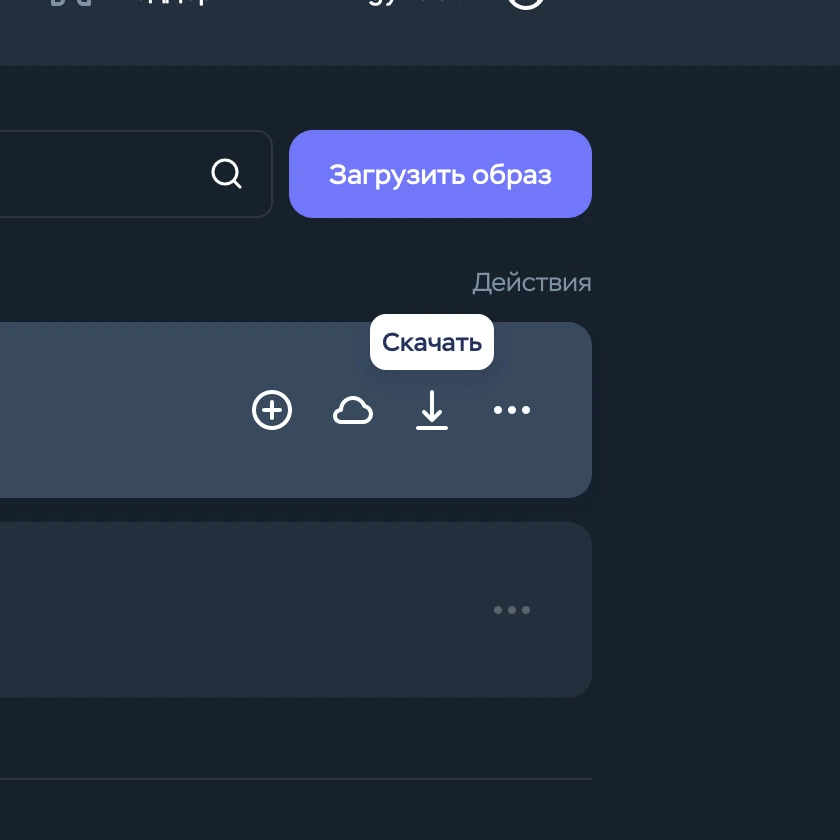
Нажмите на кнопку (+), чтобы создать образ.

Введите имя образа, оставьте комментарий, если это необходимо, и нажмите на кнопку "Создать".

Перейдите в раздел "Образы" в панели управления Timeweb.

Выберите нужный образ и нажмите на кнопку "Скачать".

Далее, дождись окончания загрузки образа на твой компьютер. После этого можно переходить к следующему этапу.
Перенос образа на Vscale
Теперь, нам необходимо выполнить загрузку образа на Vscale. Вот как это сделать:
- Перейди в панель управления Vscale и залогинься.
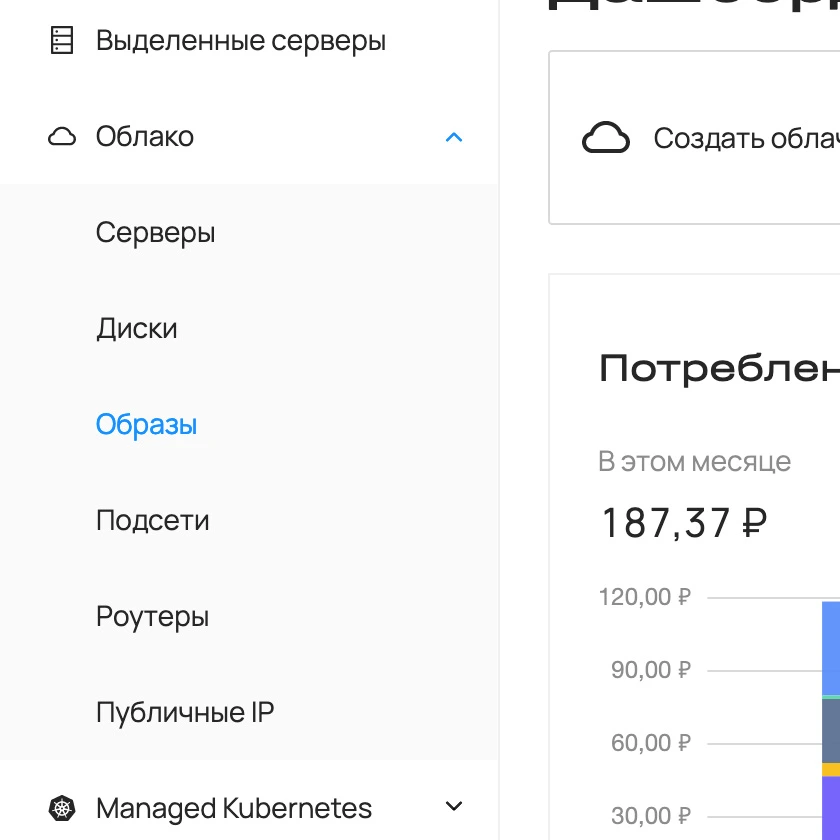
- Раскрой раздел "Облако" в панели управления.

- Перейди в раздел "Образы".

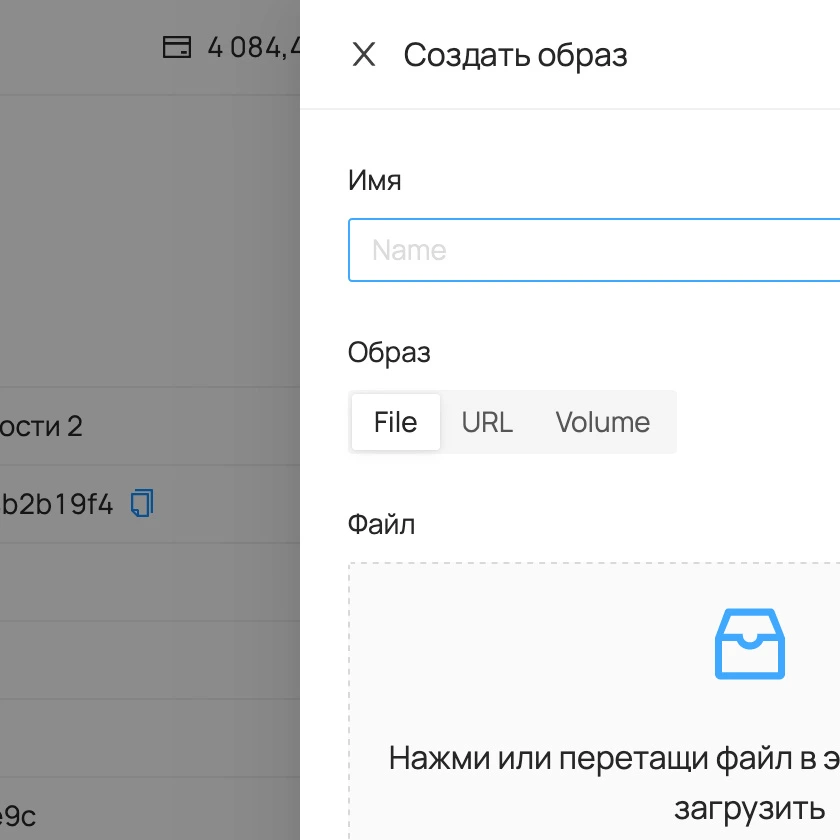
- Нажми на кнопку "Создать", чтобы создать новый образ из файла.

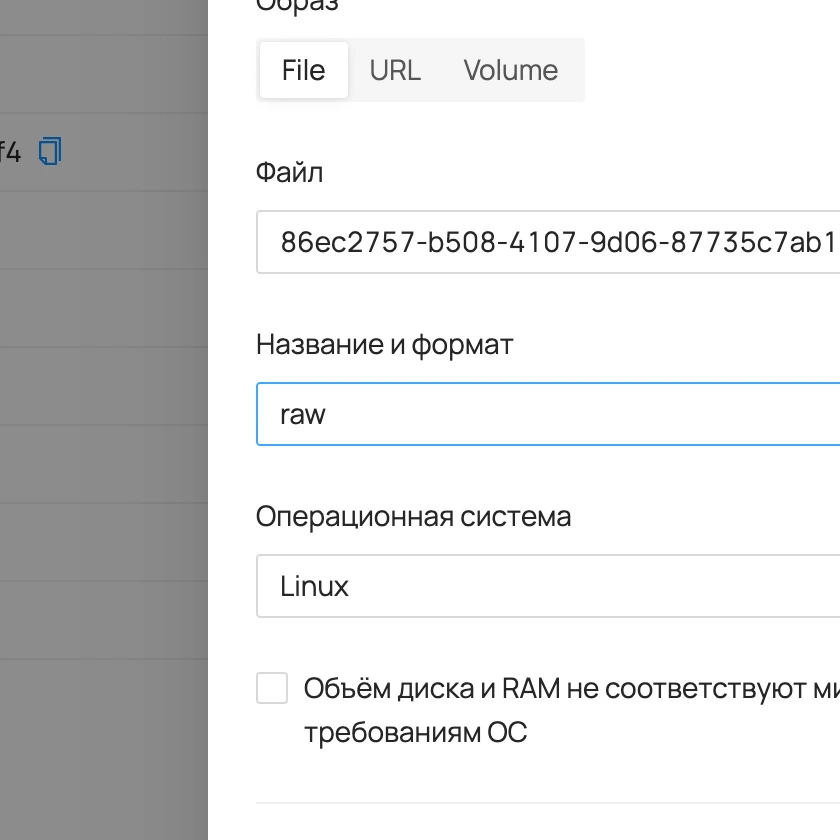
- Введи имя образа и выбери File в режиме загрузки.

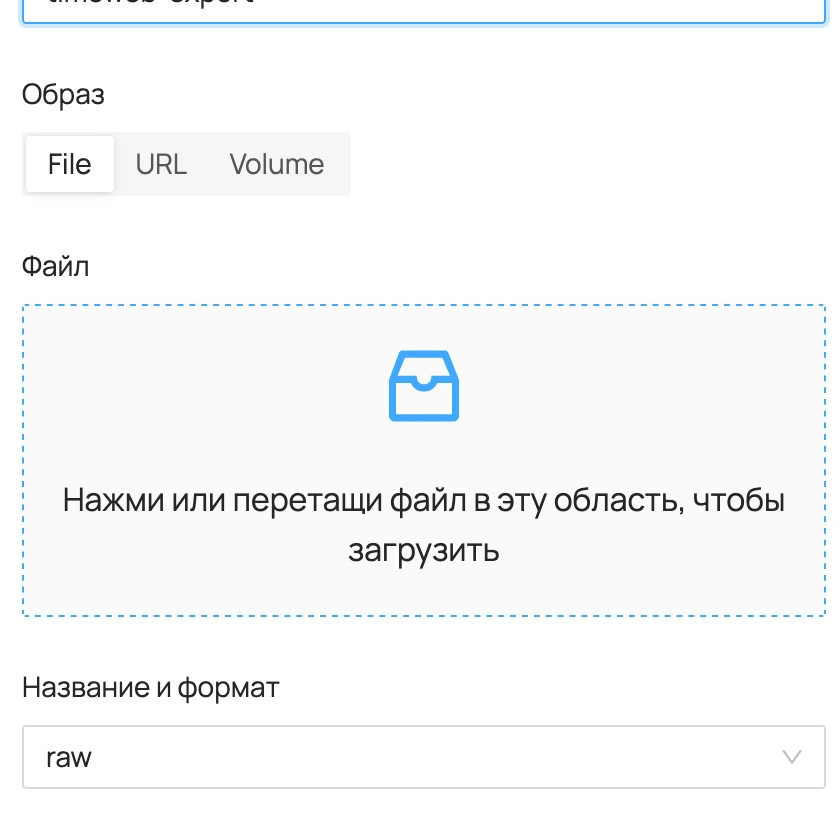
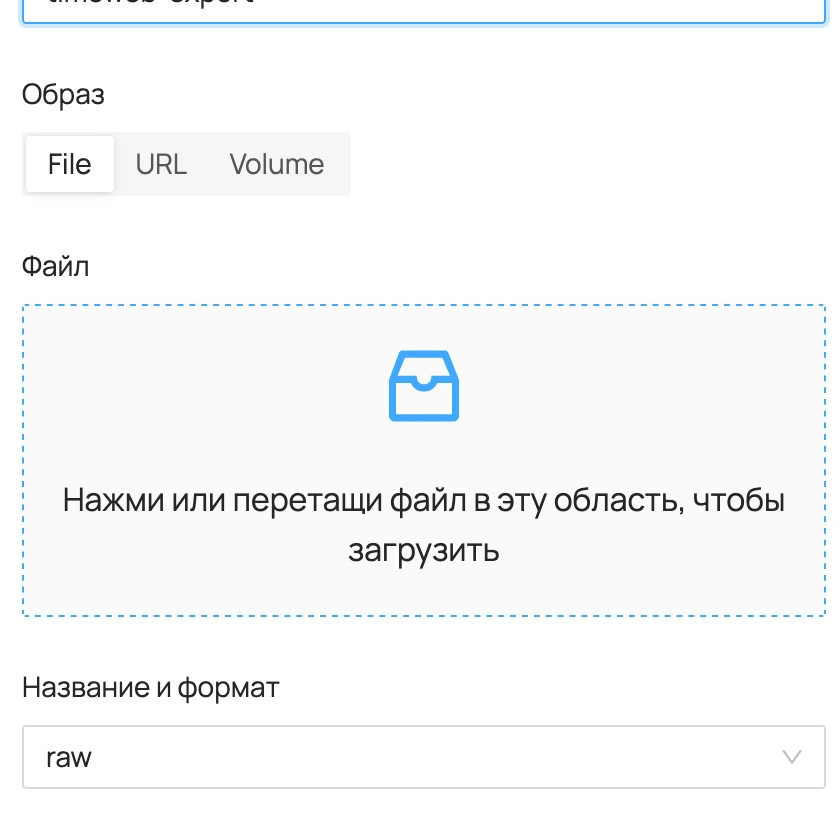
- Перетащи файл в прямоугольную область или выбери его в проводнике.

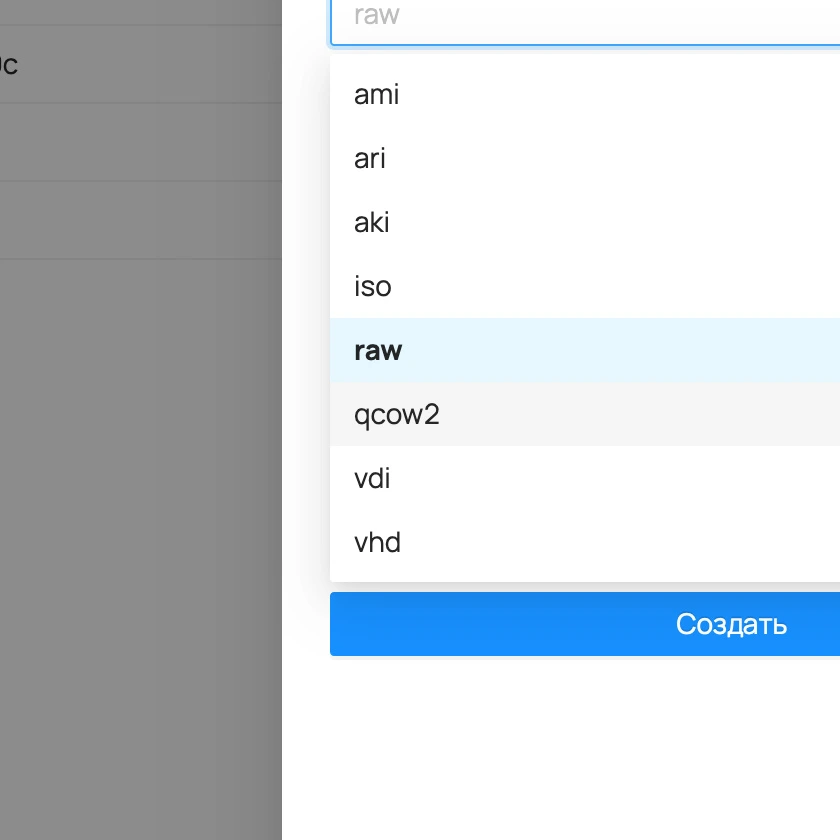
- Нажми на настройку "Название и формат", чтобы выбрать формат образа.

- По умолчанию TimeWeb предоставляет формат
qcow2, поэтому выбирай его.
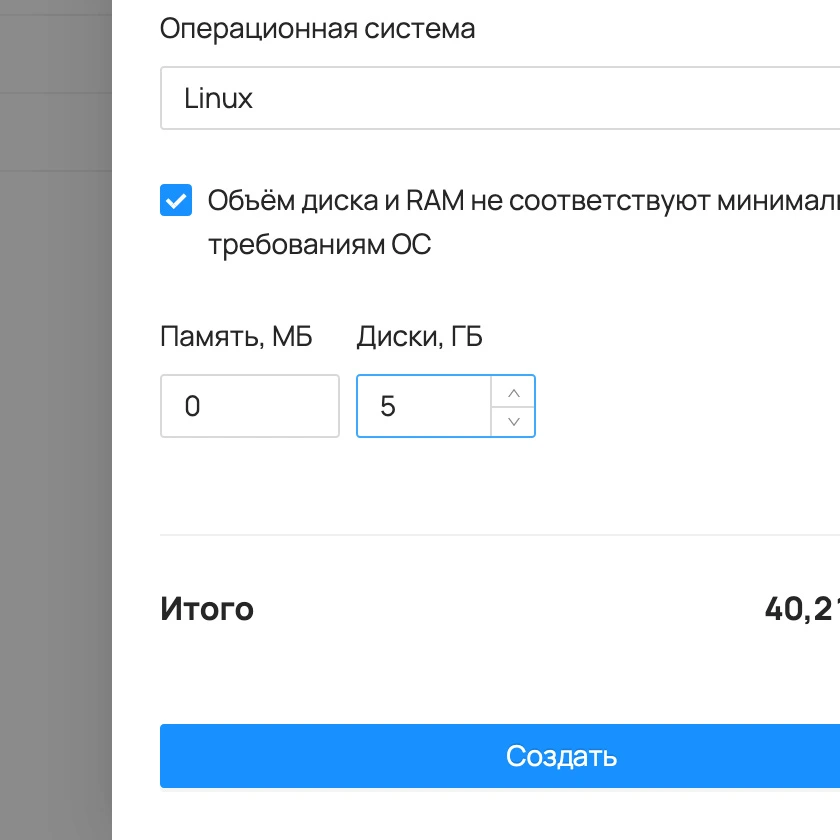
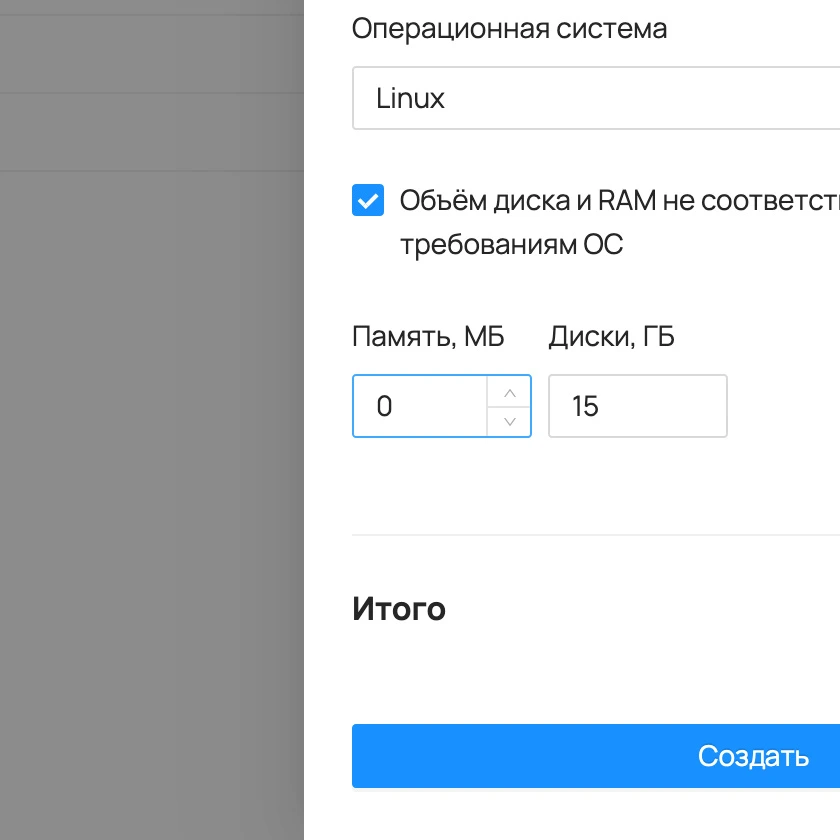
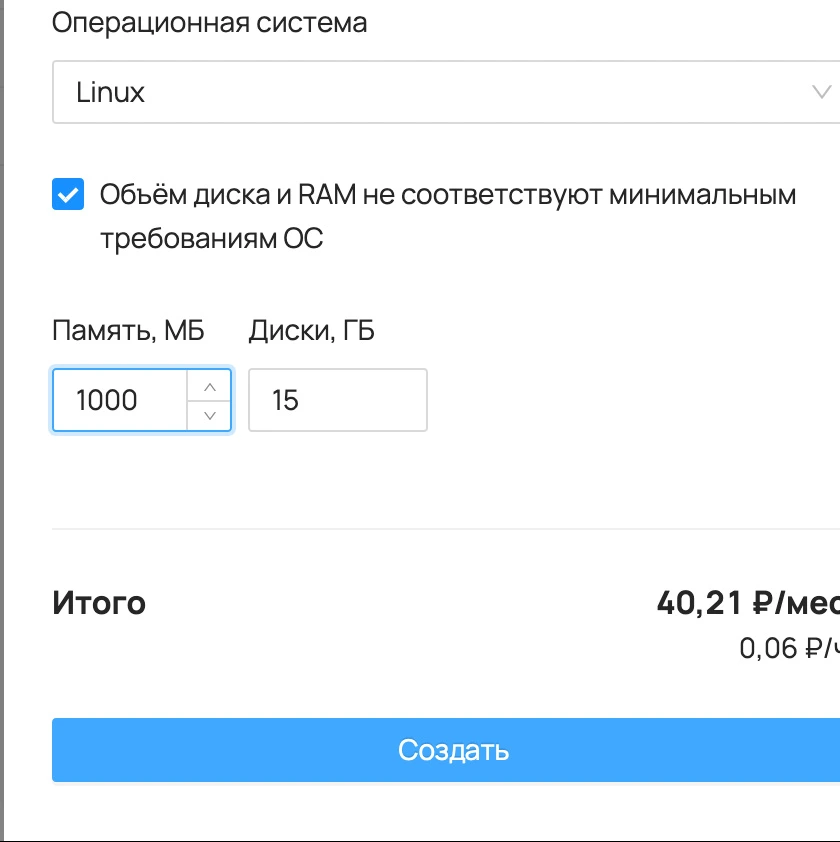
- Во избежание проблем с объёмом диска и RAM после создания сервера, поставь чекбокс "Объём диска и RAM не соответствуют минимальным требованиям ОС".

- Введи количество ГБ на диске, которое необходимо твоему серверу.

- Введи количество оперативной памяти, необходимое твоему серверу.

- Нажми на кнопку "Создать", чтобы начать загрузку образа.

Теперь осталось только дождаться завершения загрузки образа в панель управления Vscale. После этого можно переходить к следующему этапу.
Создание сервера из образа
Теперь предстоит создать сервер из образа, который мы загрузили в панель. Переходи в "Облако" -> "Серверы" и нажимай на кнопку "Создать". Введи имя сервера. Нажми на выпадающий список для выбора образа. Выбери "Произвольный" -> <имя-образа>. Выбери конфигурацию будущего сервера и размер диска.
В разделе "Сеть" меню создания сервера рядом с пунктом "Публичный IP" выбери "Создать новый публичный IP", чтобы сервер был доступен из интернета. Введи пароль и выбери SSH ключ. Нажми "Создать сервер". Дождись, пока сервер успешно развернется и перейдет в статус ACTIVE. Всё, теперь можно переходить к следующему этапу!
Настройка сети на сервере
После того, как сервер успешно развернулся и находится в статусе ACTIVE, нужно настроить сеть. В данном примере будет использована утилита Netplan, которая используется в Ubuntu для настройки сети.
Залогинься на сервере через консоль в карточке сервера (вкладка "Консоль").
Открой конфигурационный файл Netplan для редактирования. Обычно это
/etc/netplan/01-netcfg.yamlили/etc/netplan/50-cloud-init.yaml. Использовать можно любой текстовый редактор, напримерnano:sudo nano /etc/netplan/01-netcfg.yamlОбнови файл конфигурации, чтобы настроить сеть. Пример конфигурации для статического IP-адреса:
network:
version: 2
renderer: networkd
ethernets:
ens3:
dhcp4: no
addresses:
- 192.168.0.100/24
gateway4: 192.168.0.1
nameservers:
addresses:
- 8.8.8.8
- 8.8.4.4В этом примере:
ens3— это имя сетевого интерфейса, которое может отличаться в зависимости от конфигурации сервера. Используй командуip aдля определения имени интерфейса.192.168.0.100/24— это статический IP-адрес, который нужно назначить серверу. Актуальный IP-адрес сервера ты можешь найти в карточке сервера на строке "Приватный IP".192.168.0.1— это шлюз по умолчанию.8.8.8.8и8.8.4.4— это адреса DNS-серверов Google.
Сохрани изменения и выйди из редактора (в
nanoиспользуй сочетание клавишCtrl+Oдля сохранения иCtrl+Xдля выхода).Примени новую конфигурацию сети с помощью команды:
sudo netplan apply
После выполнения этих шагов сервер должен быть доступен по новому IP-адресу. Убедись, что ты можешь подключиться к нему через SSH с использованием нового IP-адреса, чтобы подтвердить, что настройка сети выполнена корректно.
Если ты вдруг столкнёшься с какими-либо трудностями в настройке сети, и что-то не будет работать, ты можешь посмотреть логи сетевой службы с помощью команды:
sudo journalctl -u systemd-networkd
Проверка работы сайта с помощью файла hosts
После завершения настройки сети и обеспечения доступности сервера из интернета, необходимо проверить корректную работу сайта. Это можно сделать с помощью файла hosts на твоем ноутбуке. Файл hosts позволяет переопределить DNS для конкретных доменов на твоем устройстве, что помогает тестировать сайт до того, как ты изменишь DNS-записи публично.
Шаги по проверке работы сайта через файл hosts
Определение IP-адреса сервера:
Скопируй публичный IP твоего из карточки сервера в поле "Публичный IP". Этот IP-адрес будет использоваться для перенаправления доменного имени на твой сервер.
Редактирование файла hosts на твоем ноутбуке:
Открой файл hosts на твоем ноутбуке с правами администратора. Расположение файла зависит от операционной системы:
- Windows:
C:\Windows\System32\drivers\etc\hosts - macOS и Linux:
/etc/hosts
Открой файл в текстовом редакторе с правами администратора. Например, на Windows это можно сделать через Notepad:
- Нажми
Win + R, введи "Notepad" и щелкни правой кнопкой мыши, выбрав "Запуск от имени администратора". - В Notepad выбери "Файл" -> "Открыть" и введи путь
C:\Windows\System32\drivers\etc\hosts. Убедись, что выбран режим "Все файлы".
На macOS и Linux открой терминал и используй команду:
sudo nano /etc/hosts- Windows:
Добавление записи в файл hosts:
В конце файла добавь строку с IP-адресом твоего сервера и доменным именем, которое ты хочешь проверить. Например:
<публичный_IP_адрес_сервера> example.comЗамени
<публичный_IP_адрес_сервера>на фактический IP-адрес твоего сервера, аexample.comна доменное имя твоего сайта.Сохранение изменений и проверка:
Сохрани изменения в файле hosts и закрой текстовый редактор. Теперь твой ноутбук будет направлять запросы к указанному доменному имени напрямую на твой новый сервер.
Проверка работы сайта:
Открой веб-браузер и введи доменное имя сайта (например,
http://example.com). Браузер должен загрузить сайт с твоего нового сервера. Проверь, что все страницы сайта работают корректно и что нет никаких проблем с загрузкой контента.
Возврат к исходным настройкам
После завершения тестирования не забудь удалить или закомментировать добавленную строку в файле hosts, чтобы вернуться к использованию стандартных DNS-записей:
В файле hosts закомментируй строку, добавив в начале символ
#, или просто удали эту строку.# <публичный_IP_адрес_сервера> example.com
Сохранение изменений в файле hosts вернет стандартное разрешение DNS для доменного имени.
Заключение
Миграция проектов с одного хостинга на другой — задача не из легких, но, следуя пошаговым инструкциям, описанным в этом гайде, можно значительно упростить этот процесс и избежать множества потенциальных проблем. В данной статье мы подробно рассмотрели все ключевые этапы: от создания и скачивания образа сервера в TimeWeb cloud до загрузки его в Vscale и настройки новой сети.